KARTE における Web 接客のモダンフロントエンド開発への道のり
はじめに
NRI デジタルは企業のデジタルマーケティングを支援しています。本稿では、その中でも株式会社プレイドが提供する「KARTE」を用いて高度なマーケティング施策を実施するための拡張開発を進めていくためのアプローチについてご紹介します。
CX プラットフォーム「KARTE」とは
「KARTE」はウェブやアプリ内外のカスタマーデータを分析・可視化して、一人ひとりのお客さまに合わせたユーザーに体験価値 (CX) の向上を実現するサービスです。KARTE はカスタマーデータを軸に CX 向上に寄与する様々な役割を果たす機能を提供しています。大まかに言えば、お客さまを知り・適切なコミュニケーションを取るという2つの役割を担っています。KARTE はウェブサイトに訪れたお客さまの過去の行動や今この瞬間の行動を解析し、一人ひとりに合わせた体験づくりができます。NRI デジタルではこの KARTE を活用して企業の顧客データプラットフォームの環境構築と運用立ち上げを支援する C4M OnBoard with KARTEを提供しています。
KARTE における Web 接客の特徴
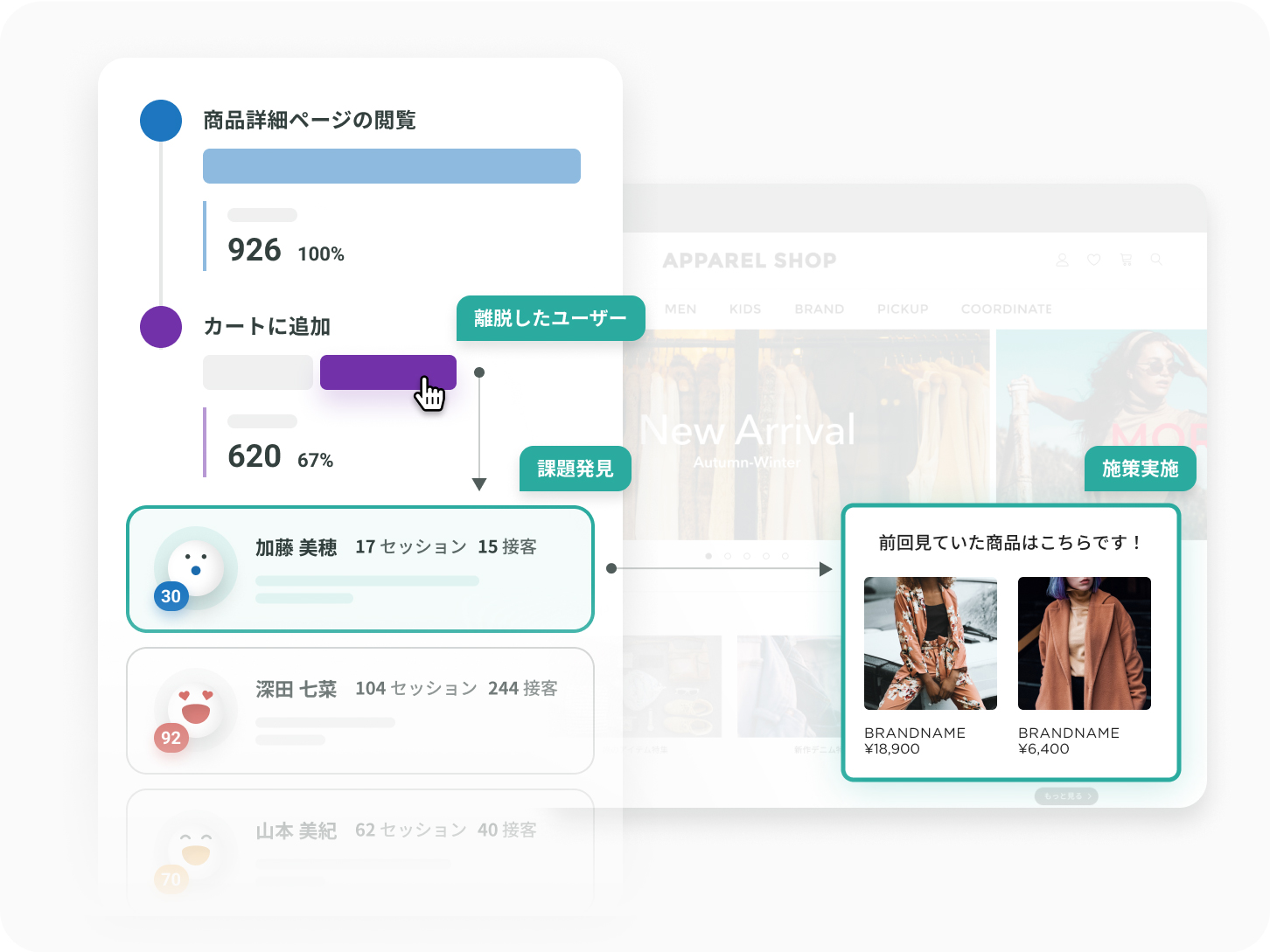
Web 接客の特徴は何と言っても「タグをサイトに入れるだけであらゆるサイト上でのマーケティング施策実施およびそこからマルチチャネルへの情報連携ができる」ことだと思います。以下の画像は KARTE の公式サイトからの引用です。商品ページを閲覧してカートに入れていたが残念ながら離脱してしまったお客さまに対して、次に来訪頂いた際には前回カートに入っていた商品をポップアップでお知らせするという施策を実行しています。Web 接客によって「お客さまを知り・適切なコミュニケーションを取る」ということのイメージが湧いてきましたでしょうか。

KARTE における Web 接客の技術的な特徴
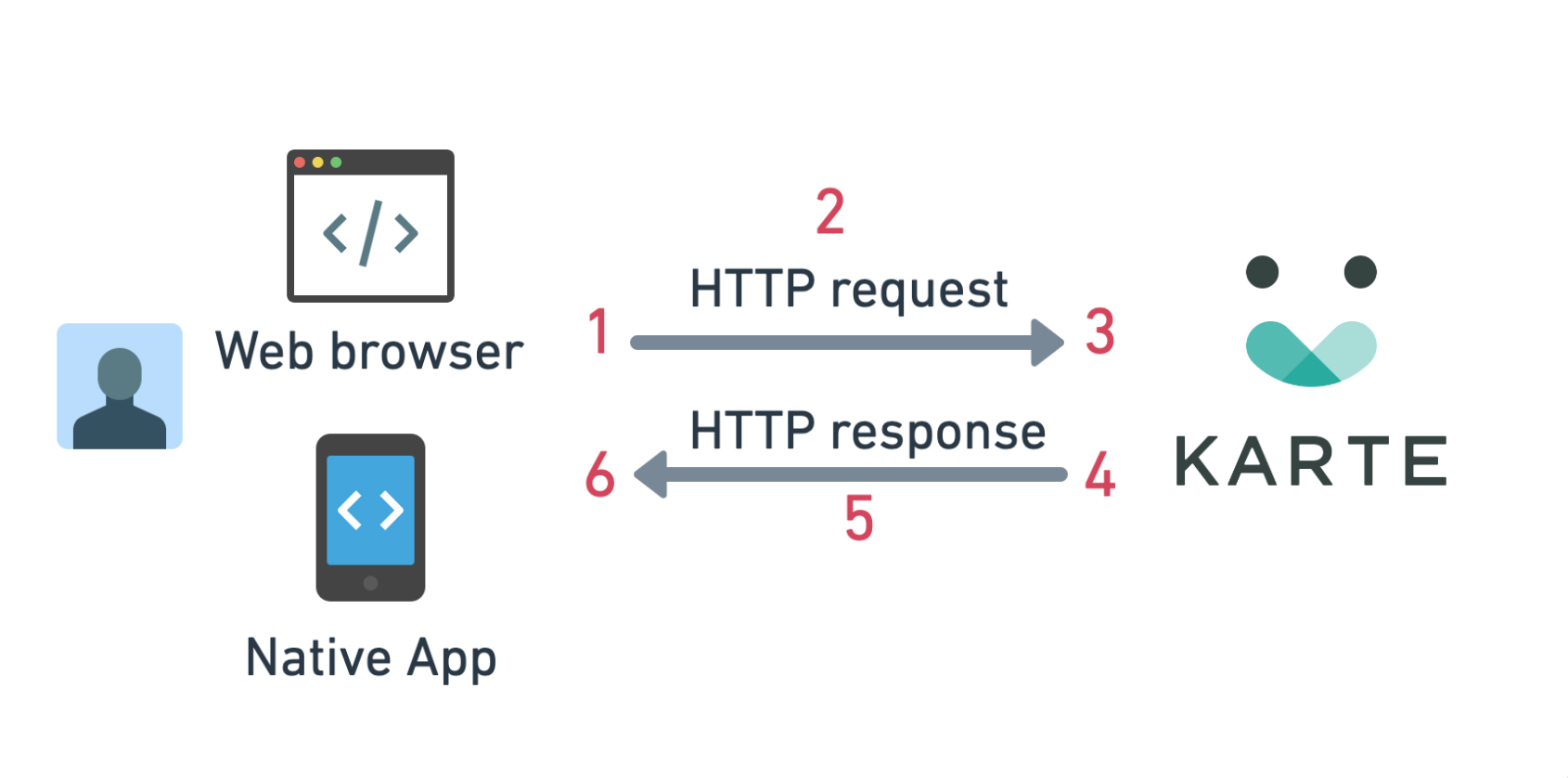
お客さまを知り・適切なコミュニケーションを取る一連の処理の流れは次のようになっています。KARTE 上に蓄積されたカスタマーデータを元にセグメントを解析してお客さまを知り、一人ひとりにあわせた Web 接客を配信します。KARTE タグを導入したサイトから見ると KARTE と通信するだけでブラウザ上で処理が実行されます。サイト側で新たなプログラムを追加・修正する必要がなく KARTE 側で施策の設定・実装をするだけで良いためデジタルマーケティング施策実行の仮説検証サイクルを早めることができます。

出典)WebやNativeアプリへのアクション配信の仕組み
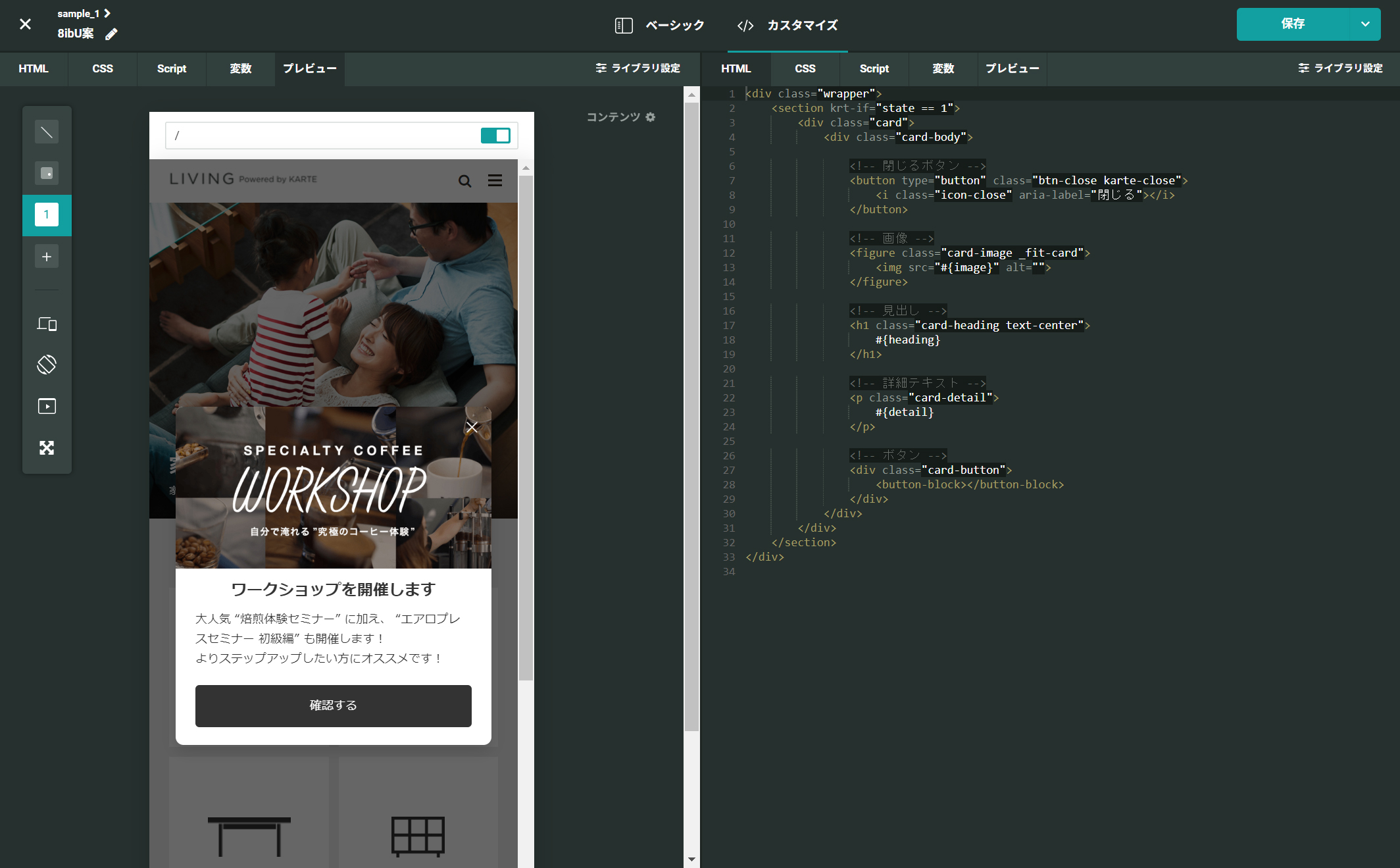
Web 接客は専用の管理画面からブラウザ上で HTML / CSS / JavaScript を開発していくことができます。リアルタイムにプレビューを確認しながらコーディングをしていきます。変更履歴も KARTE 内で管理されています。Web 接客を「停止中」にしておけば、保存してもすぐには公開されません。事前の動作確認をしてから Web 接客を公開できます。

このように KARTE はとても強力な機能を備えていますが、何にでも使える万能なツール(銀の弾丸)は世の中にはありません。本記事では Web 接客を活用したデジタルマーケティング支援を行う中で直面した技術的な課題や、それの乗り越え方を解説していきます。
直面した課題
KARTE は前述の通り「商品ページを閲覧してカートに入れていたが残念ながら離脱してしまったお客さまに対して、次に来訪頂いた際には前回カートに入っていた商品をポップアップでお知らせする」というような Web サイト上で完結して収集できるカスタマーデータを元にした Web 接客に強みがあります。
一方で大規模な CDP(カスタマーデータプラットフォーム *1)が持つカスタマーデータ(契約データや過去蓄積された様々なデータ)やリアルタイムデータを元にしてマーケティングセグメントを特定し、数十項目以上の条件を元に施策の内容を出し分けするという複雑な処理を実現するためには Web 接客に備わる機能だけではもの足りない部分がありました。高度な Web 接客を実現するためにはある程度の大きさの開発チームが必要でした。関係者が増えて並行して同時に開発する分、ブランドイメージの統一・全体的なデザインの一貫性、ライブラリ・構成管理の難しさが課題として上がりました。
そこで KARTE 外の CDP システムと Web 接客を統合するためのアーキテクチャを検討し、モダンフロントエンド化を推進しました。
(*1) CDP(カスタマーデータプラットフォーム)とは、カスタマーデータを統合、管理、活用するためのプラットフォームです。CDPは、さまざまなチャンネルやデバイスから収集された顧客データを一元化し、統合されたプロファイルを作成します。これにより、企業は継続的な顧客エンゲージメントやパーソナライズされたマーケティングキャンペーンを実施する際に、より洞察に基づいた意思決定を行うことが可能となります。
モダンフロントエンド開発の取り組み
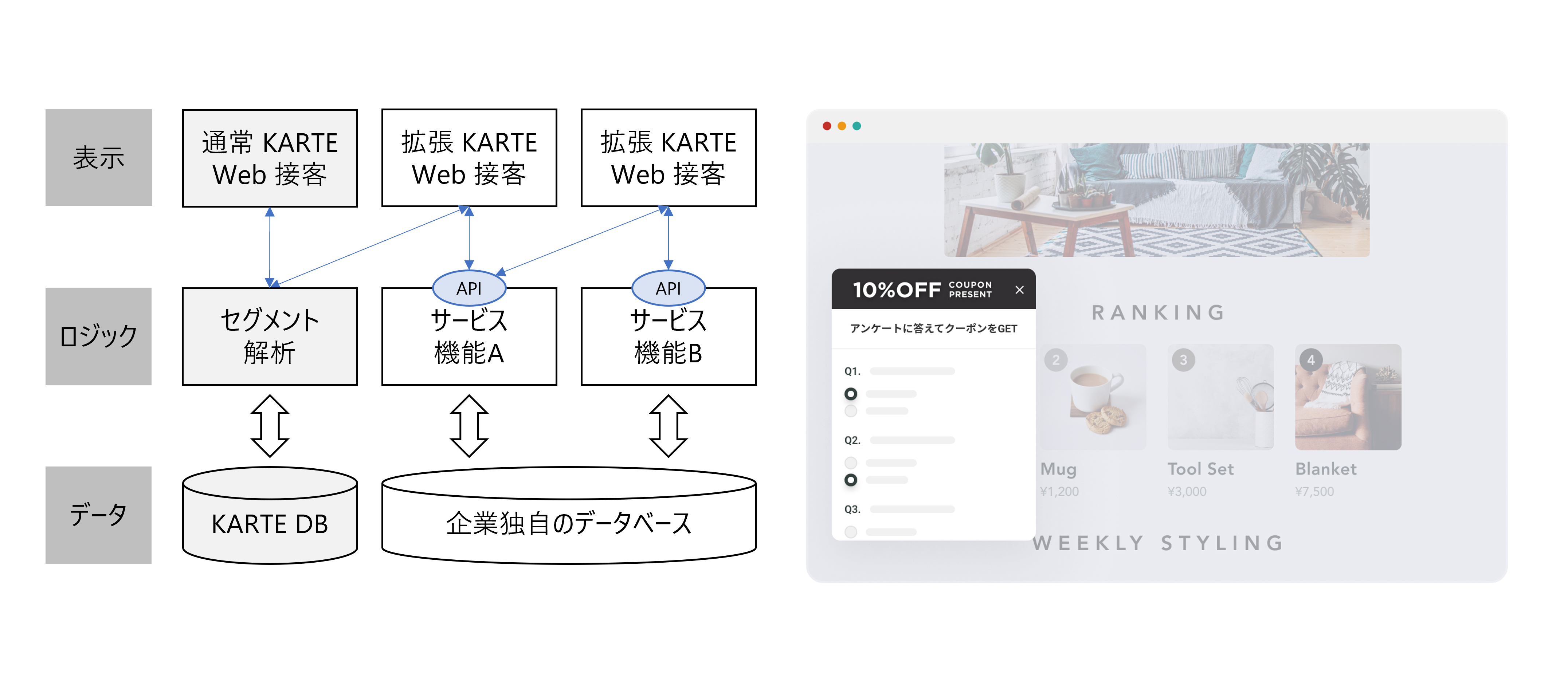
Web 接客の「適切なコミュニケーションを取る」施策の機能は要するに HTML / CSS / JavaScript をブラウザ上に配信する仕組みです。KARTE における通常の Web接客は KARTE 内に蓄積されたカスタマーデータを元にセグメントを解析し Web 接客を配信します。Web 接客内の JavaScript にも処理を書くことができます。「アクションテーブル」という汎用的なテーブル(イメージは KVS です)にデータを格納すると JavaScript からデータを参照することができます。「商品ページを閲覧してカートに入れていたが残念ながら離脱してしまったお客さまに対して、次に来訪頂いた際には前回カートに入っていた商品をポップアップでお知らせする」というような比較的シンプルなロジックであればあえてモダン化する必要はないかと思います。
今回は KARTE 外部にある企業独自のデータベースのデータをリアルタイムに利用し、数十項目におよぶ判定条件を元にした複雑なロジックを組むというユースケースがありました。KARTE における通常の Web 接客ではブラウザがサポートする JavaScript しか利用できないためモダンな JavaScript ライブラリを使う必要がありました。私は 2017 年頃から React で開発をしてきた経験があり、モダンフロントエンドの技術が Web 接客にも適用できるのではないかと考えました。そこで Web 接客に React を採用し、ホスティングや外部のデータ活用に 弊社プロダクトである API atelier (*2)を用いたサーバレス構成のモダンフロントエンド開発を進めることで複雑なユースケースのシステム開発課題を解決しました。
(*2)以降、*2 マークは API atelier で構築した箇所を指します。

モダンフロントエンド開発は次の3つの課題を解決します。
- マルチチャネルでの UI/UX の向上
- マイクロサービスと親和性あり
- 開発品質が向上する
モダンフロントエンドにしたことで、外部システムとのリアルタイムデータの連携、 Web 接客上での複雑な JavaScript 処理、一貫したブランドイメージを保つ UI/UX の実現ができました。また Web 接客の開発プロセスをモダン化できたことも意味のある取組だったかと思います。モダンフロントエンド開発の詳細に関しては「React で紐解くモダンフロントエンド開発の歴史と進歩」という記事で解説していますのでぜひご覧ください。
KARTE における Web 接客の拡張とモダン化

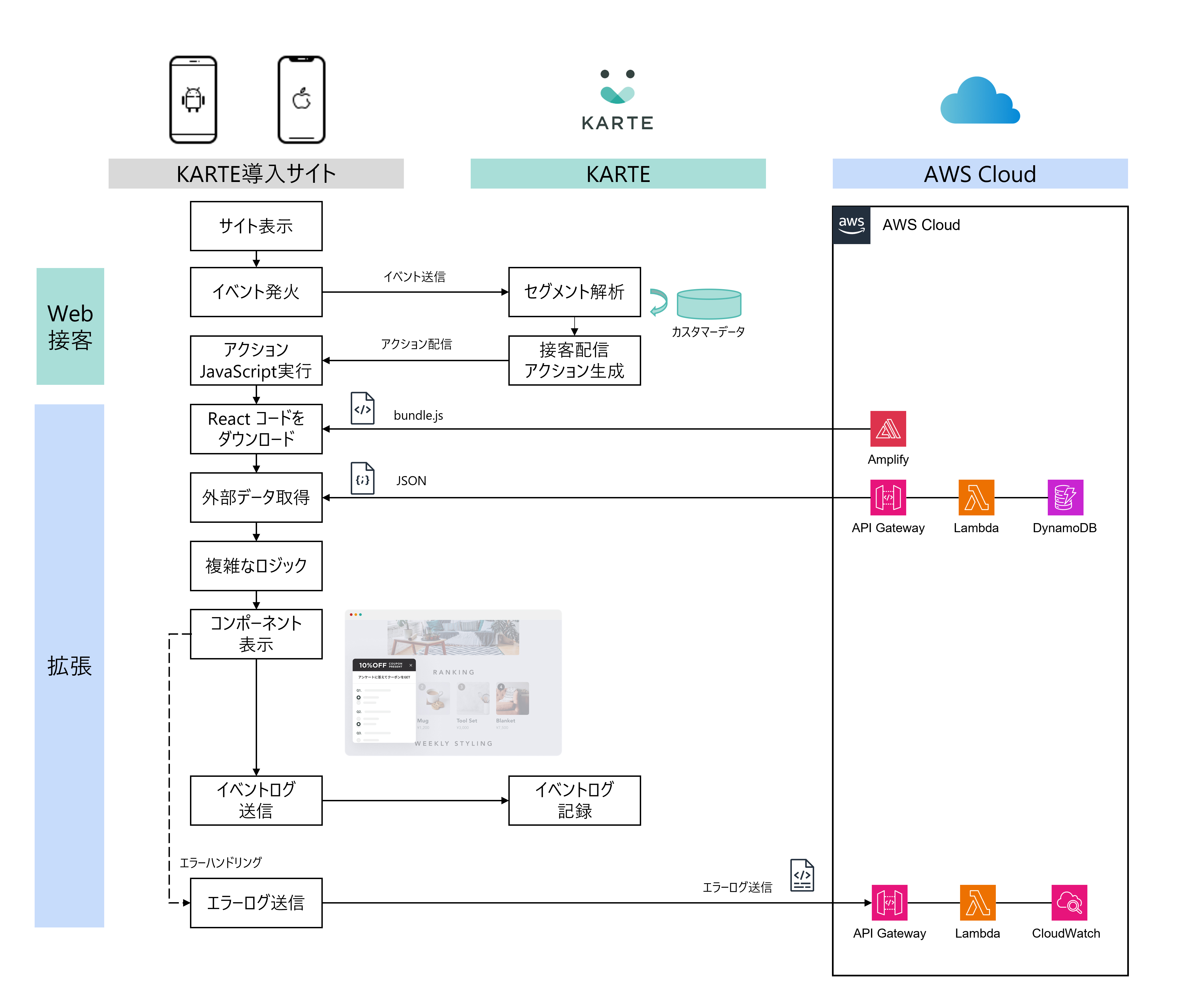
再掲となりますが Web 接客は「1.イベント発火、2.イベント送信、3.セグメント解析、4.Web 接客の配信判定とアクションの生成、5.アクションの配信、6.JavaScript の実行」という順番で処理します。最終的に KARTE 導入サイト上にはアクションで定義した HTML / CSS / JavaScript が DOM としてブラウザ上に追記されます。この JavaScript 部分を React に置き換えることができます。
React はユーザーインターフェース(UI)を構築するための JavaScript ライブラリです。React は、単一ページアプリケーション(SPA)やウェブアプリケーションの開発において、コンポーネントベースのアーキテクチャを提供しています。React は Client-Side Rendering(CSR)というレンダリングアプローチを取っています。CSR はウェブページの表示においてクライアント側(ユーザーのブラウザ)でコンテンツを生成する方法です。サーバーからのデータを受け取り、ユーザーのブラウザ上で動的にページを構築します。
つまり、ブラウザだけでプログラムを動かすことができる React (JavaScript)の特徴とブラウザ上に JavaScript を配信する Web 接客の仕組みを組み合わせることで高度なマーケティング施策を実現することが出来るようになります。KARTE 管理画面では React の JSX 構文は非対応なので直接 React のプログラムを記述できません。ローカル環境で React のプログラムを書き babel, webpack などでモジュールをトランスパイル・バンドルしてブラウザで動作可能な ECMAScript の状態にします。このビルド後のプログラムを記述することで Web 接客で React が動きます。
おそらくビルド後のプログラムは 400KB ~ 600KB 程度になっていると思います。Web 接客はそもそも大きなプログラムを記述することは意図していません。ビルド後のプログラムを管理画面に記述しても動きますが、ブラウザにダウンロードする時間がかかってしまいます。ダウンロード時間を短くするためには Web 接客に直接記述するのではなく、コンテンツ配信ネットワーク(CDN)にビルド後プログラムをホスティングするとよいでしょう。そして Web 接客上の JavaScript には CDN にホスティングしたビルド後プログラムを読み込む JavaScript プログラムと React のルートとなるエンドポイント(HTML)を記述してください。
以上で Web 接客の仕組みと拡張部分の React プログラムを分離することができました。ここからは Web 接客の作成をモダンなフロントエンド開発手法で進めていくことができます。
モダンフロントエンド開発で得られた恩恵、できるようになったこと
Web 接客にコンポーネントライブラリを使えるようになった
コンポーネントライブラリは Web サイトなどで利用する様々な UI 要素(ボタンやフォーム、アイコンなど)が予め構築・検証された UI コンポーネントのセットです。代表的なものには MUI, Ant Design, Chakra UI などがあります。MUI は Google のマテリアルデザインガイドラインに沿って作られているコンポーネントライブラリです。次のようなメリットがあります。
-
全体的なデザインの一貫性を保ち、UI 部品を素早く追加・カスタマイズできる。
コンポーネントライブラリを利用することでゼロからスタイルを書き起こす必要はありません。そして自社のブランドにあわせてカスタマイズした後はそのコンポーネントを再利用することができます。また、MUI などのコンポーネントライブラリ自体をバージョンアップすることで最新の UI スタイル、トレンドを利用していくことができます。 -
信頼できる唯一の情報源(Single source of truth)を元にしたコミュニケーションの円滑化が可能
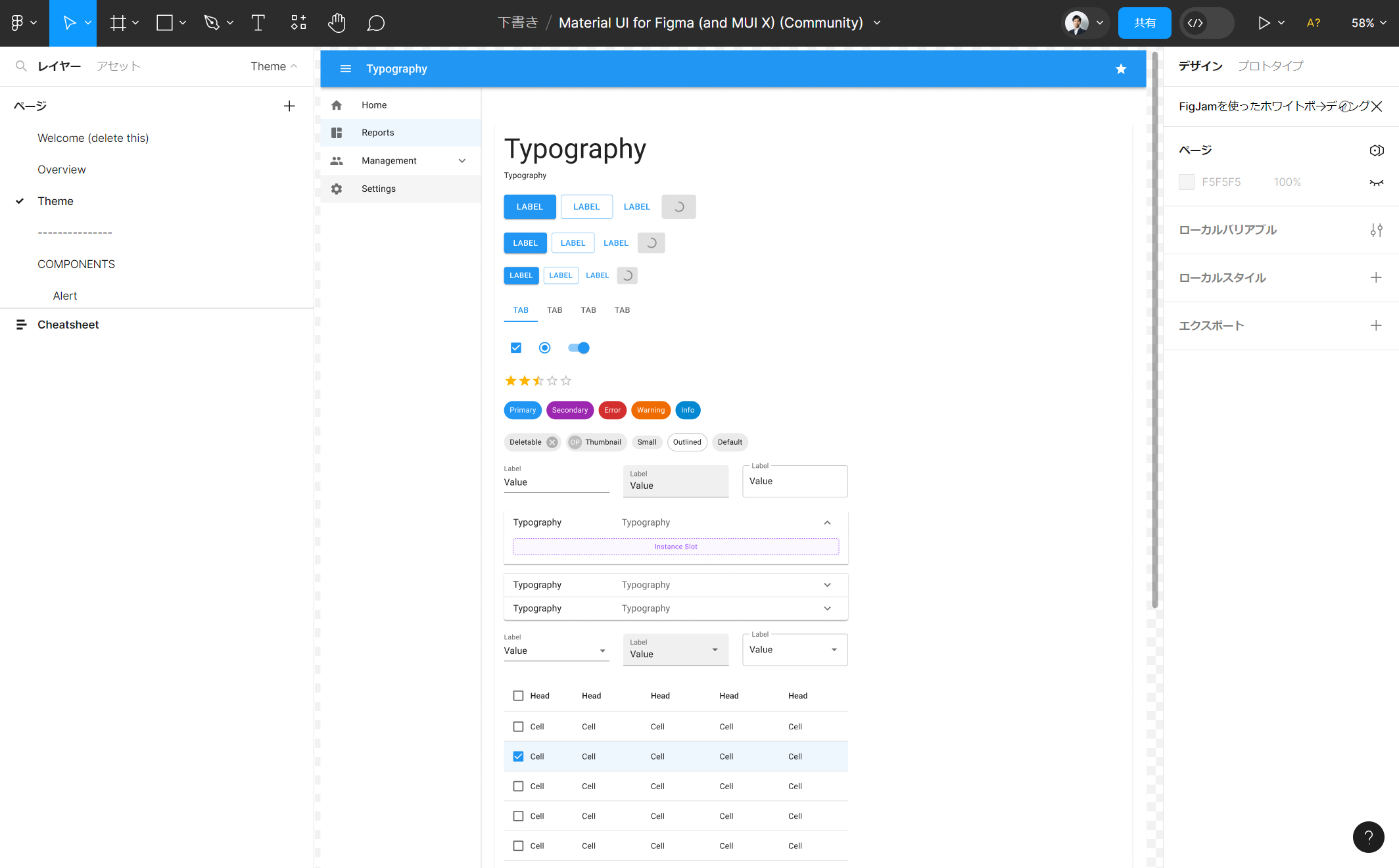
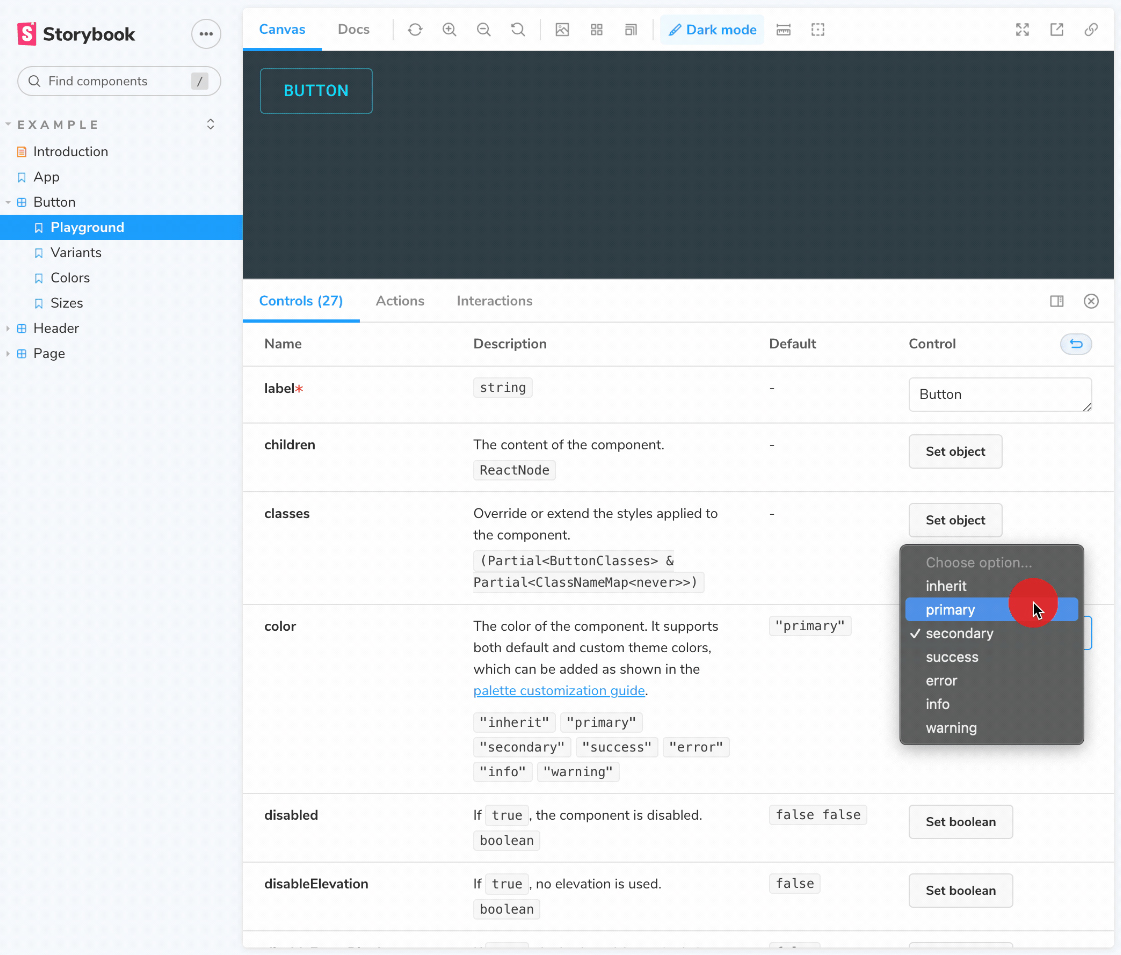
事業開発をする際にはプロダクトオーナー、UI/UXデザイナー、エンジニアなど複数の担当者に跨ったコミュニケーションが必要になります。各工程におけるコミュニケーションを同じデザインシステムを利用することで最終的な成果物のデザインのイメージが異なるなどといった課題を解決できます。弊社のプロジェクトでは Figma でプロダクトオーナーと UI/UX デザイナーが共通認識を持ち、UI/UX デザイナーとエンジニアは Storybook でコミュニケーションを行いました。
出典)Material UI for Figma 
出典)Integrate Material UI and Storybook
オープンソースライブラリ・モジュールを再利用可能に
API 通信、認証認可、状態管理など一定の複雑な処理を JavaScript で実装しようとするとブラウザの標準機能だけでは物足りなくなります。JavaScript には npm (Node Package Manager) というライブラリのパッケージマネージャーがあります。オープンソースで公開されているライブラリを再利用することで本格的なアプリケーションを構築することができます。
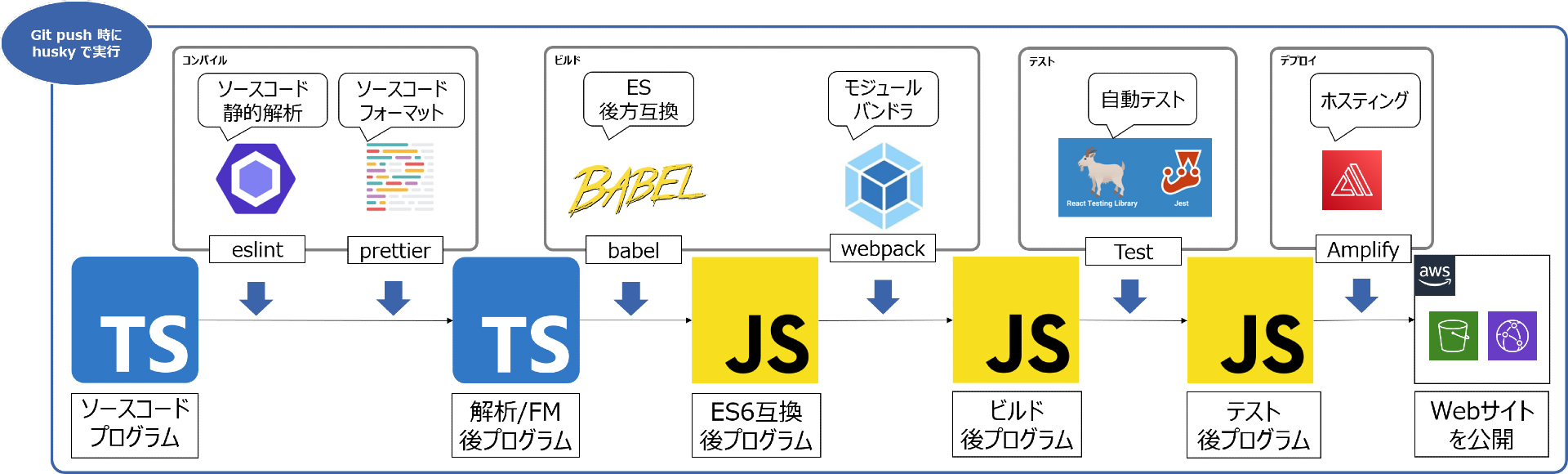
開発プロセスのモダン化、継続的インテグレーション&継続的デリバリー(CI/CD)を実現

ローカル環境での並行開発、そしてソースコードのバージョン管理
これまでは KARTE Web 接客は KARTE 専用の管理画面上で開発作業を行っていました。専用環境のため、開発者が同時並行で開発を行うことができません。そしてバージョン管理も KARTE の管理画面機能を使うことになります。開発者個人の手元のローカル PC 環境での開発を可能にしたことで Git を用いたバージョン管理の仕組みが使えるようになり、複数人が平行した開発を行えるようになりました。
テストコードによる自動テスト
ローカル環境での開発はテストの自動化も可能にしました。これまでは KARTE 専用の管理画面で開発を行っておりテストコードの仕組みを導入することはできなかったので、開発者による手動操作でのテストしかテスト方法がありませんでした。手動テスト自体は悪いものでは無いのですが、人が手を動かすため時間とコストがかかります。自動テストにすることで繰り返しテストをすることが可能になりデグレードのリスクを抑えることができます。またテストコードのモックの仕組みで異常系のテストもしやすくなり、テスト自体のクオリティも上がりました。React のテストツールは Jest や React Testing Library が便利です。テストコードを書く際の細かな Tips を以下の記事でまとめていますのでお時間があればぜひご覧ください。
React テストコード(Jest, React Testing Library)の学びと Tips – Qiita
Web 接客の単位に合わせたビルド
一般的に React のソースコードをビルドすると一対のエンドポイント(HTML)とバンドルファイル(JavaScript)が生成されます。全ての機能を具備した状態でビルドすると当然ながらバンドルファイルのサイズは大きくなります。Web 接客はブラウザ上で動く JavaScript であるため配信のたびにプログラムをロードします。ユーザ体験を考えるとロードの時間は短い方がよく、Web 接客に適用するためには配信単位でエンドポイントとバンドルファイルを管理する必要があります。そこでコード分割の手法を取りエンドポイント毎にバンドルファイルを生成するようにビルドツールを準備しました。
各環境へのリリースの自動化・無停止リリース
KARTE はプロジェクト毎に管理画面を利用します。これまでは検証環境プロジェクトの管理画面で Web 接客を作成・検証した後に、本番環境プロジェクトへ手動で移行して公開していました。今回 Web 接客のリリース自動化においてパイプラインの仕組み(*2)を構築したことで、KARTE 管理画面での手動リリース作業が不要になり、無停止リリースが可能になりました。自動化することで属人的なヒューマンエラーのリスクが減ると同時にリリース作業も効率的に行うことができます。Web 接客にエンドポイント(HTML)と KARTE 外部にホスティングしたバンドルファイル(JavaScript)の読み込み処理を設定し、KARTE 外部のホスティング環境では自動パイプラインの仕組みでバンドルファイルをデプロイできるようになりました。
システム運用・監視の統合
Web 接客で配信する JavaScript プログラムのホスティングや、エラーログ収集などの非業務系についてもサーバレス構成(*2)で構築しました。KARTE には Web 接客サービスの配信エラー検知の仕組みが標準で具備されています。これに加えブラウザ上のエラー監視をより詳細にログカスタマイズし、既存のシステム運用・監視の仕組みに統合できるようになりました。
おわりに
このようにして KARTE における Web 接客のモダンフロントエンド開発への道のりを歩んできました。Web 接客をモダン化したことで、デジタルマーケティングの領域にもエンタープライズで求められる複雑なシステム開発や安定したシステムの運用が可能になりました。
NRI デジタルでは多くのお客さまに幅広くデジタルマーケティングのご支援をしております。すでに KARTE をご利用で、更に高度な Web 接客に取り組みたい方はぜひお声がけいただければと思います。
