顧客体験分析ツールContentsquareを使ってみた!
こんにちは、NRIデジタルの星原です。
NRIデジタルでは、新技術について調査・開発を行う社内活動を推進しています。
今回は顧客体験分析ツールとして充実した機能を有するContentsquareをNRIデジタルのホームページに導入し機能検証及びその性能について調査を行いました。本記事ではその活動の一部を共有いたします。
Contentsquareは、Gartner社から世界トップTierの評価を受けた顧客体験分析ツールであり、モバイル分析やエラー分析、AIを用いたインサイトの発見/定量化、並びにヒートマップ等、Webサイトの分析に必要な様々な機能を有しています。
Contentsquareを用いた顧客体験分析はWebサイト改善に向けたPDCAを高速に回すことを可能とし、既に世界中で1000社以上の導入実績があります。日本でも多くの企業でContentsquareが導入されつつあります。
本記事では従来のアクセス解析と昨今のWebページ構造の変化について述べた後、Contentsquareの特徴的な機能をピックアップしてお伝えいたします。是非ご一読ください。
アクセス解析の変遷とページレイアウトの変化
従来のアクセス解析/Web Analyticsについて
従来のアクセス解析は、クリックやホバー、CVRなどユーザー操作の「結果」に着目することが多く、主にページ遷移ベースの分析を行います。
これらの手法をGartner社ではWeb Analyticsと分類しています。アクセス解析を導入する際、まずWeb Analyticsを検討することが多いのではないでしょうか。代表的なツールとしては以下が挙げられます。
- Google Analytics(以降GA)
- Adobe Analytics
縦長ページの増加に伴う顧客体験分析の重要性について
近年縦長のページが増えており、その主な要因として以下が挙げられます。
- 「クリック操作を嫌ったユーザーの離脱を防ぎたい」
- 「ページ下部までスクロールしたユーザーに対して、効果的な広告を表示したい」
従来のWeb Analyticsツールでは、スクロール率等の画面操作に関するメトリクスを分析したり、ユーザーが行った画面操作を後追いで確認することは容易ではありません。
加えて、ページレイアウトの変化に伴って、『ユーザー操作の「結果」だけでなく、Webサイト/アプリ内の快適さや顧客体験を定量的に分析したい。』言い換えると、『ユーザー操作の結果に対する「理由・要因」を分析したい』という需要も大きくなっています。
これらの課題を解決するのが顧客体験分析です(Gartner社ではDigital Experience Analyticsに分類)。
ユーザー操作や顧客体験を分析する際、まずはヒートマップツールの導入を検討することが多いのではないでしょうか。
ヒートマップツールの特徴
ヒートマップツールは、有償・無償のものがありますが、多くのツールは以下の機能を具備していることが多いです。
- ヒートマップ:ユーザー操作に関する各種メトリクスを色の濃淡により可視化する機能。
- セッションリプレイ:ユーザーの同一セッション内での操作を再現する機能。
- Mouseflow
- ミエルカヒートマップ
- ヒートマップ
ヒートマップはページビュー率等のメトリクスを色の濃淡を用いて表現します。
ページビュー率を例にとると、ファーストビューを赤色とし、画面下部へスクロールするに従って、青色に移り変わります。色の濃淡を用いて、ページビュー率を可視化することで、どれだけのユーザーがページ全体を閲覧しているか直感的に確認できます(ページビュー率の他にもマウスのホバーやクリックを可視化できるツールもあります)。 - セッションリプレイ
一般的にセッションリプレイはCookieに保持されているユーザーのセッション情報を用いて、セッション内でユーザーが行った画面操作(スクロール、ホバー、クリック等)を再現し確認する技術です。Webサイトの管理者は、これらの操作が纏められた録画を後追いで確認し、Webページの改善に役立てます。Contentsquareでのセッションリプレイでは、録画ではなく、取得されたユーザー操作イベントやサイト情報をベースにセッションを再現します(詳細は後述)。
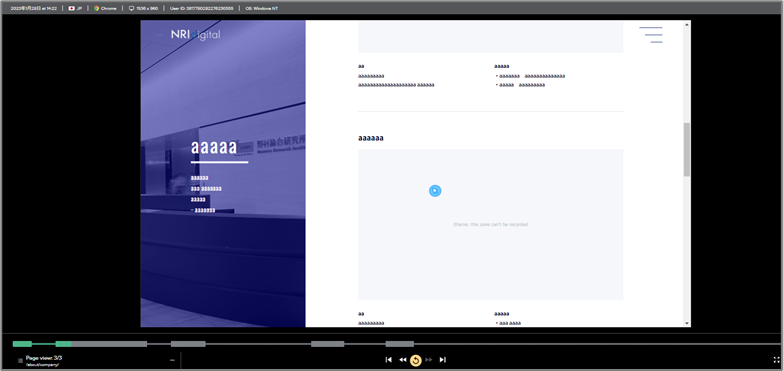
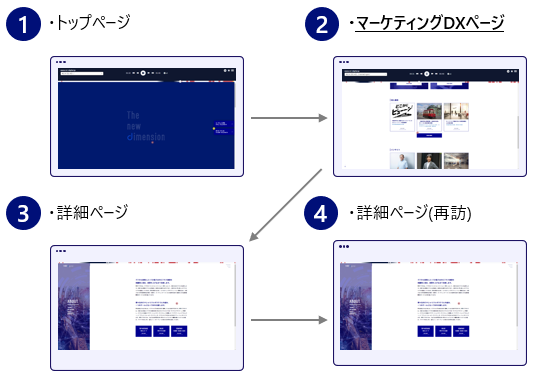
セッションリプレイで確認可能なユーザーの画面遷移イメージは、以下のキャプションをご覧ください。 - ジャーニー分析
- ゾーニング分析
- セッションリプレイ
- 使用デバイス(PC/SP/タブレット)
- 期間
- セグメント
- 「homepage」ページ ⇒「Login」ページ ⇒「My Account」ページ
- WebページのHTML要素をタグ単位でデータを可視化。
- クリック率、ホバー率に加え、ユーザーインタラクションやROI関連指標を20個程度提供。
- ユーザー操作ベースのセグメント作成が可能(別途イベント作成は不要)。
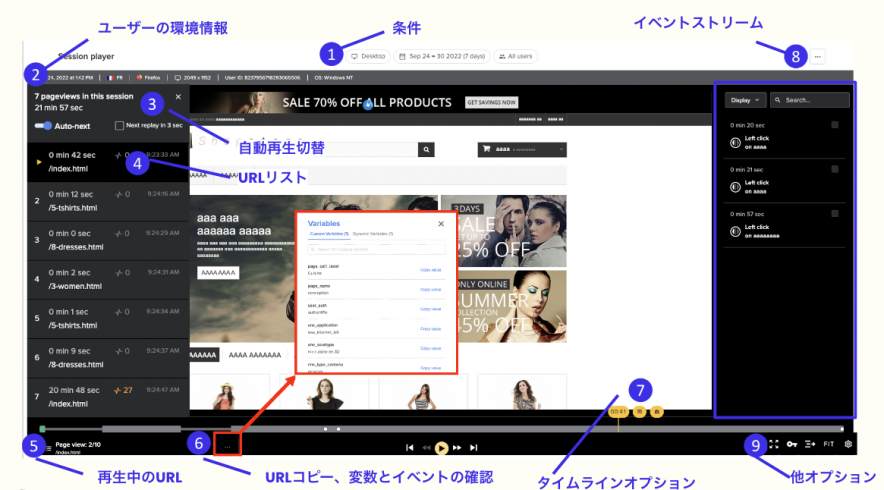
- ユーザーのページビュー閲覧リスト
- ユーザーセッションの再生
- 詳細なユーザーイベントと発生時間
- クリック(左/中央/右で区別可能)
- ページイベント(ポップアップなど)
- キーボード操作(「Enter/Return」キー押下等)
- API/JavaScriptエラー
- AIによるインサイトの提示
※キャプション内の「rage click」:2秒以内に3回以上の連続クリックがあった場合、インサイトとして提示している。
- ジャーニー分析との連携
「初期ページを経て特定ページへ遷移したユーザー群の操作を確認したい」等の要求に応じた分析が可能です。 - ゾーニング分析との連携
「○○ページの特定箇所を特定期間にクリックしコンバージョンしたユーザー群の操作を確認したい」等の要求に応じた分析が可能です。
※例えば「○○ページの特定箇所を特定期間にクリックし、コンバージョンしたユーザー群」のセッションリプレイを確認可能です。
本記事内で紹介するContentsquareは顧客体験分析ツールであるため、高機能なヒートマップやセッションリプレイに加え、その他Webサイトに分析に必要な機能を具備しています(詳細は後述)。
また、代表的なヒートマップツールとしては以下が挙げられます。
ヒートマップツールの機能紹介
一般的なヒートマップツールで使用可能な以下の機能について、ご説明いたします。


Contentsquareを使ってみた!
ContentsquareはGoogleタグマネージャー(GTM)を導入している場合、Contentsquareタグ(以降CSタグ)をGTMにインポートすることで簡単に実装可能です。また、GAのイベント定義をContentsquareに連携することも可能です。データの保持期間は料金プラン別に30日/90日から選択できます。
Contentsquareはユーザー操作に関する様々な情報をタグ設置以降後追いで取得できます。分析可能な内容はモバイル分析やAPIエラー率の自動調査、AIによるインサイトの提案をはじめ多岐にわたるため、今回は以下の主要機能に絞って解説いたします。(その他の機能は公式サイトをご覧ください!)
ジャーニー分析
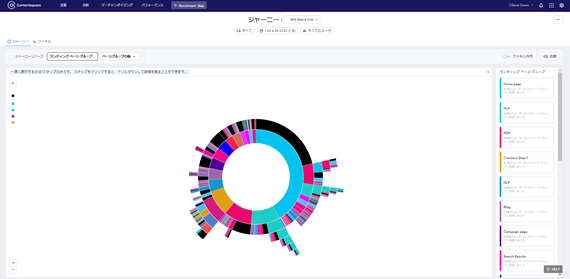
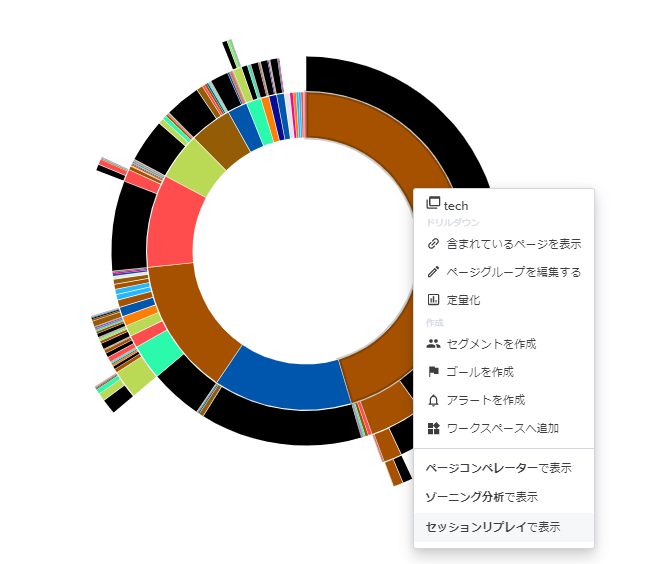
ジャーニー分析はユーザーのページ遷移を可視化します(GAの行動フローをより見やすく直感的に表現したものと考えると理解が早いです)。
URLとCSタグのマッピング(WebページをURLパス毎に分類し各ページ群に名称をつけるContentsquare独自操作)を行うことで、ユーザーのページ遷移を可視化します。
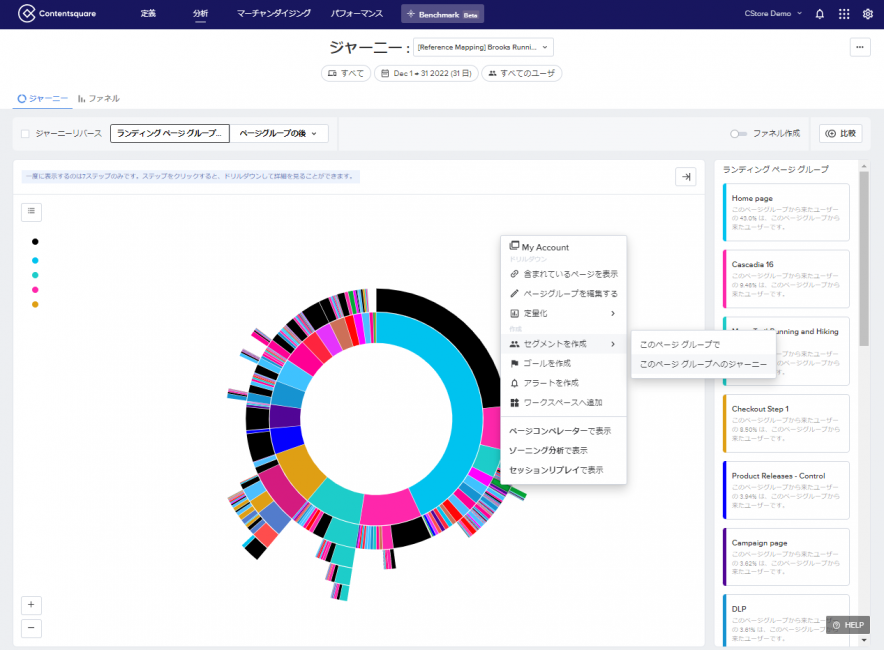
以下のキャプションは円中心の白色部をファーストビューとしています。円1周目は初期ページから各ページ群に遷移したユーザーの割合を表し、2周目以降は円1周目に遷移したユーザーがその後どのページ群に遷移しコンバージョンしたか、または離脱したかを可視化します(キャプション内の黒色部分はユーザーの離脱を表しています)。

ジャーニー分析では、以下の項目別の分析が可能です。
セグメントについて
セグメントは、端的に言えば「特定の条件を満たしたユーザー群」を指しており、ホバー・クリック・ページビューなど様々なアクションを行ったユーザーに対して、使用デバイスや、データ集計期間、コンバージョンの有無等に基づいてWebサイト管理者側で作成します。Contentsquareを用いた分析を行う上で重要な設定項目となっています。
ジャーニー分析上でのセグメントの作成
ジャーニー分析上で、右クリックし、「このページグループへのジャーニー」を選択すると、対象のページグループへ特定の順番で遷移してきたユーザー群をセグメントとして、定義することが可能です。
以下のキャプションでは、デモサイトを例として、以下の順番で遷移してきたユーザー群を新たなセグメントとして定義しています。

ゾーニング分析
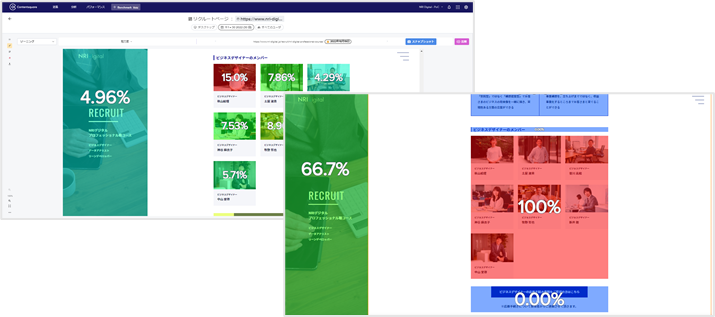
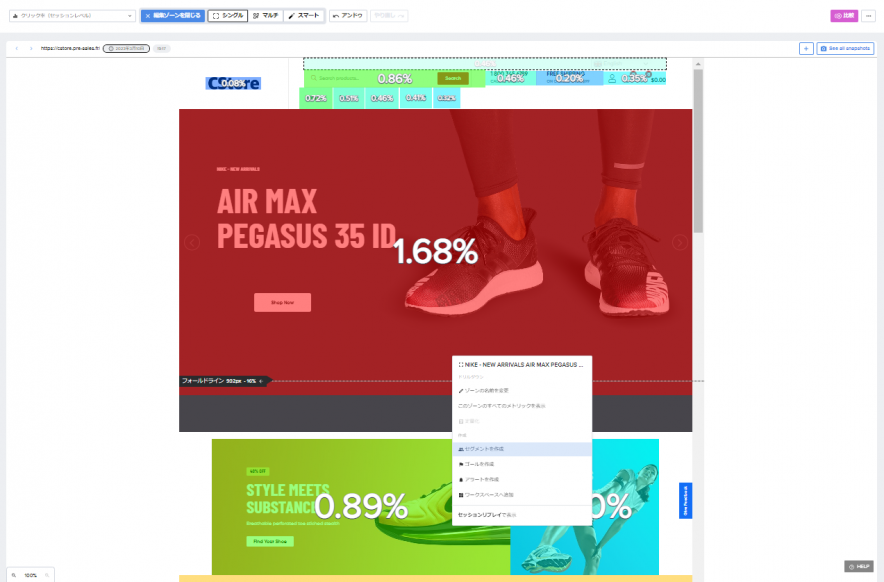
Contentsquareでは、ヒートマップを使った分析をゾーニング分析と定義しています。ゾーニング分析はページ構造に基づいたヒートマップ分析を可能とします。CSタグを使用し、WebページのHTML構造を読み込むことでゾーンを定義します。
※ゾーン:Contentsquareの独自用語であり、「ブロック化されたヒートマップ」を指す。
Contensquareのヒートマップの特徴は以下の通りです。

ゾーニング分析を用いることでタグ単位でインサイトを獲得できるため、従来型のスクロール式ヒートマップに比べ、ABテストを想定したWebページ改善につながる情報をより多く取得できます。また、Contentsquareには数多くの独自メトリクスが存在し、これらを用いてWebサイトを評価します。
上記のキャプションで表示しているメトリクスは、魅力度(ゾーンを閲覧したユーザーのうち何パーセントが該当箇所をクリックしたか評価する指標)です。魅力度を用いた分析例としては「魅力度の高いコンテンツがページ下部にあるため、ページ上部に配置する。」等が挙げられます。これらの分析結果をABテストのアイデアにつなげることでWebサイトを改善します。
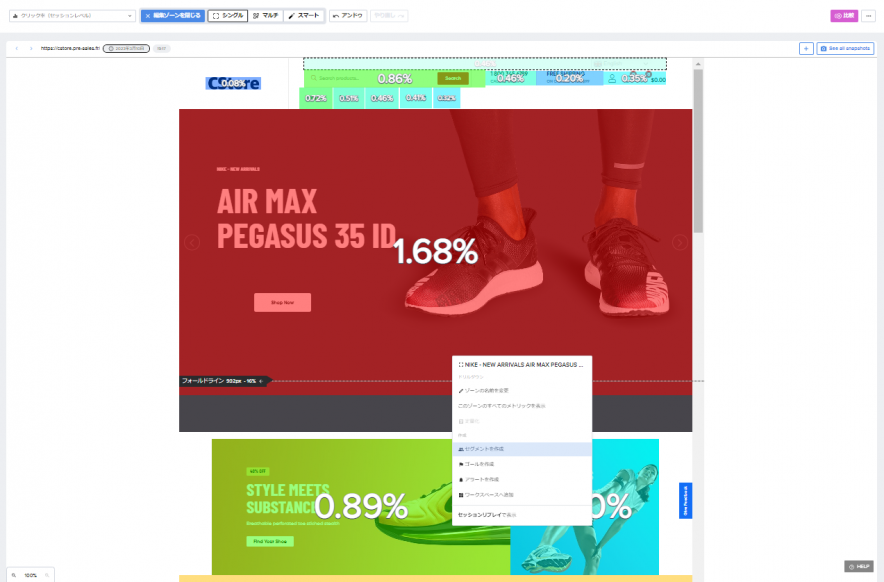
ゾーニング分析上でのセグメントの作成
ゾーン上で右クリックし、「セグメントを作成」を選択すると、ユーザー操作ベース(ゾーンのクリックやホバーなど)で簡単にセグメントを作成可能です。
以下のキャプションでは、ページ中央部の赤色の広告をクリックしたユーザー群を、新たなセグメントとして定義しています。

セッションリプレイ
Contentsquareのセッションリプレイは、録画ではなく、取得したユーザー操作イベントやサイト情報をベースにセッションを再現します。Contentsquareのセッションリプレイで確認できる主な内容は以下が挙げられます。詳細はキャプションをご覧ください。

出所)Contentsquare社より提供
Contentsquareにおけるセッションリプレイでは、セキュリティ観点を考慮し、個人データの収集は行いません。セッションリプレイでは、デフォルトですべてのページ要素がマスキングされます。要望に応じてPIIでない(特定の個人を識別するために使用される一連のデータでない)コンテンツのアンマスキングも対応可能です。加えて、Contentsquareは以下のキャプション記載の通り、高いセキュリティ要件を満たしています。

セッションリプレイとジャーニー分析/ゾーニング分析の相互連携
Contentsquareのセッションリプレイはジャーニー分析、ゾーニング分析と相互連携していることも大きな特徴です。


まとめ
今回の記事では、Webページの変遷・顧客体験分析についてお伝えした後、顧客体験分析ツールであるContentsquareの特徴を説明させていただきました。Webサイトの分析を行う際、Contentsquareをはじめとする顧客体験分析によりWebサイト改善の示唆を数多く発見し、より効率的なABテストを繰り返すことでCVRやWebサイトの改善に繋げることが出来ます。
ここまで、読んでいただきありがとうございました。
参考資料